The photo gallery. View it here.
A side note about browsers: All browsers work a little bit differently and some behave better when it comes to design and functionality. Firefox and Chrome are better browser choices than Internet Explorer, Opera, and Safari. When you view sites in Firefox or Chrome, you are most likely seeing what the web designer/developer actually intended. Internet Explorer, Safari, and Opera, however, have a tendency to do strange things, especially if you are using an older version. Firefox and Chrome are also the browsers that most web designers/developers use. If you use Internet Explorer or Safari as your web browser on a regular basis, I highly recommend that you stop using them and download Firefox or Chrome.
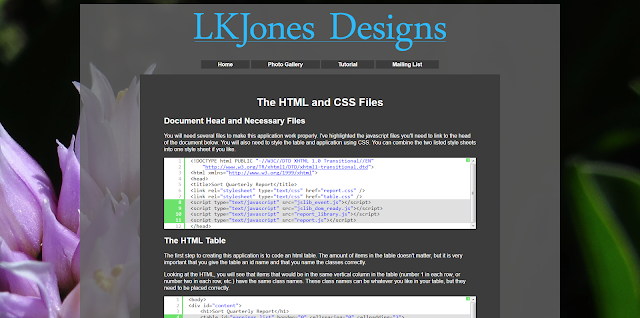
My tutorial on how to create a sortable table using JavaScript. The sections of highlighted code your see are created using JavaScript code called SyntaxHighlighter. View the tutorial here.
My user information form. It checks to see whether you have entered valid zip code values, etc. Feel free to try it out. Your information will not actually be submitted to a server or a mailing list, however, it's just for demonstration purposes :).
My drop down menu.
Now, back to work on my blog about day three of the Colorado trip!




No comments:
Post a Comment